Dr. Alicia Viera on Twitter: "#Day69 of my #100DaysOfCode! Went over the #CSS Border Width property in the #W3Schools Tutorial - Learning as much as I can before heading back to the #

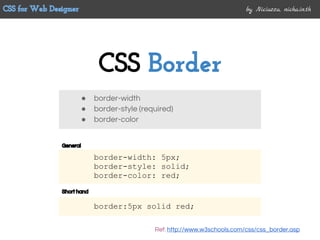
CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...
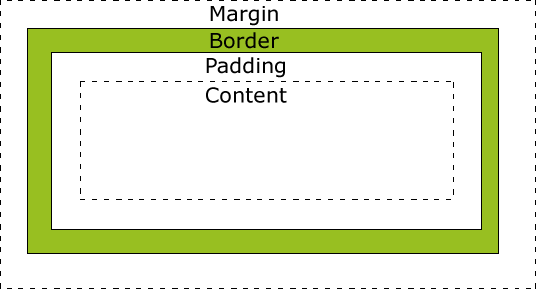
![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/afbe6560599595542dac4cce75dda7f76d9af52f-at1200.jpg)



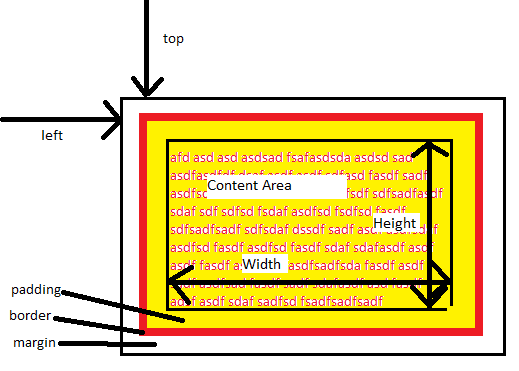
![Tip] fixed DIV 내부의 padding 값을 가지는 ellipsis DIV 정렬하기 :: 소림사의 홍반장! Tip] fixed DIV 내부의 padding 값을 가지는 ellipsis DIV 정렬하기 :: 소림사의 홍반장!](https://t1.daumcdn.net/cfile/tistory/2476814F55DAC12824)